
根據Kissmetrics 的說法,當我們看到一個色彩的時候,信息會傳遞到大腦的下丘腦的某個區域中。接下來,信号會進一步傳遞到腦垂體,然後到甲狀腺腺體。這也就意味着,色彩會刺激大腦和腺體分泌激素,引發出我們的情緒反應,并影響我們的行爲。
科學研究表明,色彩會影響情緒,會招緻正面的情緒,也能帶來負面的影響,有的時候帶來的情緒與實際要的并不匹配。Kissmetrics 接着補充道,網站的訪客通常隻需要大概90秒就能針對一個網站作出判斷和選擇,而在者其中,有62%~90%的因素是(shì)取決于某個産品的色彩。
在UXPin的免費(fèi)電子書(shū)Web Design for the Human Eye 中我們曾說過,某個事物在給人第一印象的時候,色彩扮演着無可争議(yì)的重要角色。
色彩意味着什麽
每種色彩對于每個人而言都有着特定的含義,但(dàn)是(shì)它的具體含義通常取決于他們所處的文化背景、個人經曆和喜好。
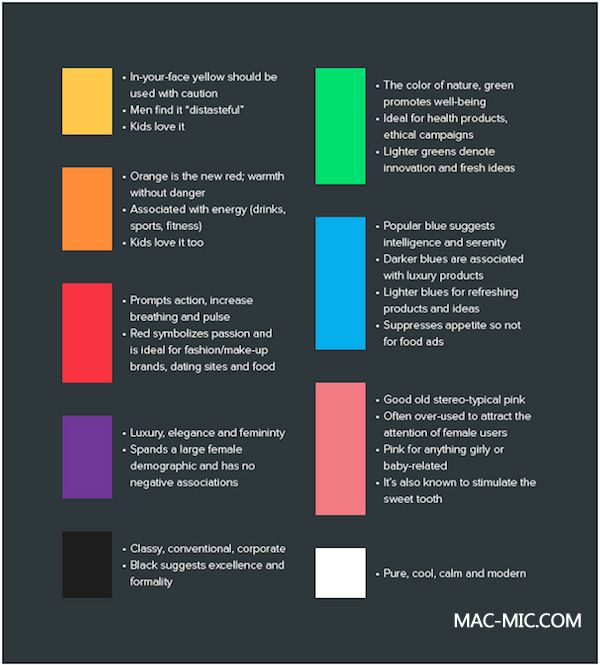
簡單說明這一點,我們不妨看看下面的色卡。
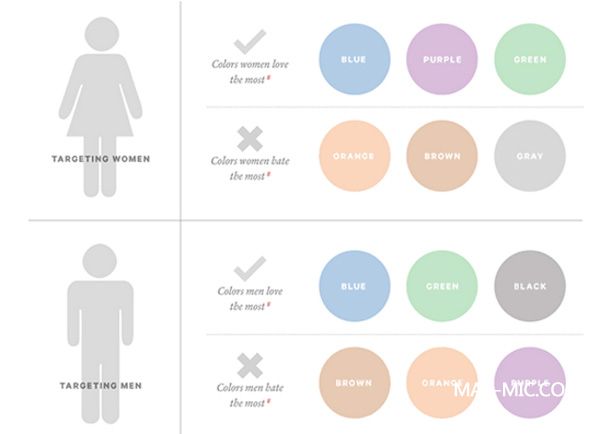
事實上,色彩心理學在設計領域并不是(shì)一個精确的學科,個體差異非常明顯。社會因素,個人認知(zhī),甚至性别也會對色彩感知(zhī)産生影響。進一步的研究發現(xiàn),産生影響的并不總是(shì)色彩本身,使用這些色彩的品牌與用戶之間的關系也會影響用戶對于色彩的感知(zhī)。
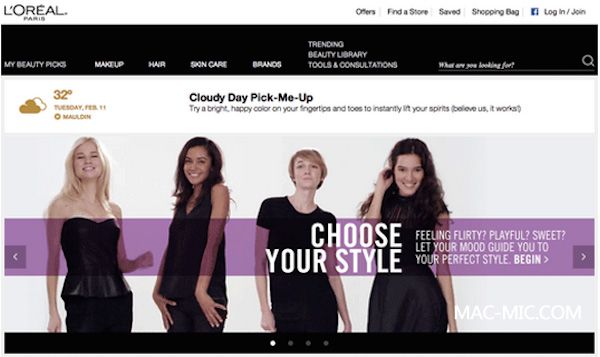
所以,如果你的設計是(shì)針對女性的,那麽紫色會是(shì)一個相(xiàng)當不錯的選擇,因爲紫色在女性受衆中普遍受歡迎,但(dàn)是(shì)對于多數男性而言,紫色并不太受歡迎。在下方的圖片中,紫色被運用在巴黎歐萊雅的網頁中,效果非常不錯。主體使用的黑白配色,黑色的頁頭頁腳看起來非常優雅,紫色點綴其中,整體感非常不錯。實際上他們的産品并不便宜,但(dàn)是(shì)給人感覺比較高端。
另外,使用白色的文本,讓人感覺平靜又(yòu)足夠現(xiàn)代,紫色則被賦予了奢華、優雅、女性化的含義。所有的這些都能夠在這個網站裏查到。
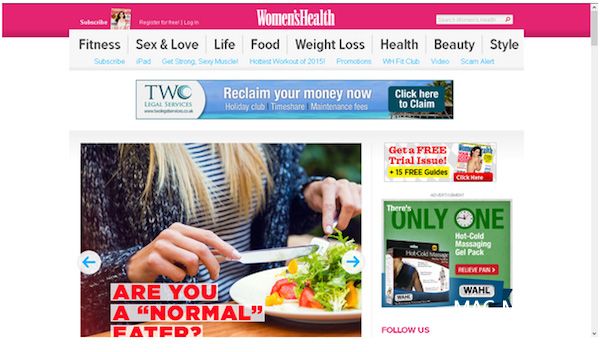
下圖是(shì)女性健康雜(zá)志的頁面,上面的Banner使用了粉紅色,導航設計更爲大膽,除此以外網站其他的地方用色倒并不豐富。不得不說這樣的選擇非常有趣。
首先,對于女性類的網站而言,粉紅色本身還是(shì)比較老套的,但(dàn)是(shì)作爲一個女性健康類的網站,這樣的配色和主體并不算是(shì)特别搭。
當我們繼續探索網站其他的部分,比如當你打開減肥頁面的時候,導航欄上相(xiàng)應的位置會變成粉色以示标識。
色彩會影響用戶的心情和感受,盡管這個頁面的第一張圖片是(shì)随機滾動播放(fàng)的,但(dàn)是(shì)想想看,整個減肥相(xiàng)關的頁面幾乎被粉色淹沒了,适得其反。
配色方案
通常當你準備設計一個網站的時候,不會隻使用一種色彩吧?你需要考慮整個網站的整體配色方案,單個色彩的選取,以及不同色彩之間的搭配。接下來,你還需要考慮不同色彩對于用戶的影響,搭配色與主色調之間的協調,等等等等。
這樣一來,就需要設計師對于色彩的混合搭配使用有更深入的考量了。下面三個基本的配色技巧,可以幫你搞定這一問題。
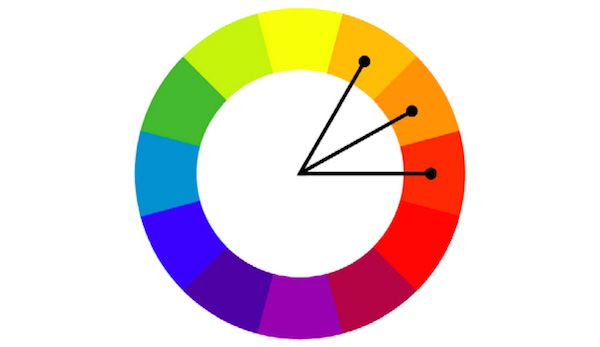
#1: 三色搭配
這是(shì)最基本的方法,也是(shì)最平衡的配色思路,使用互補的鮮豔色彩。在色輪上選取相(xiàng)互間隔120度角的三種色彩,分别來作爲背景、内容和導航的色彩。
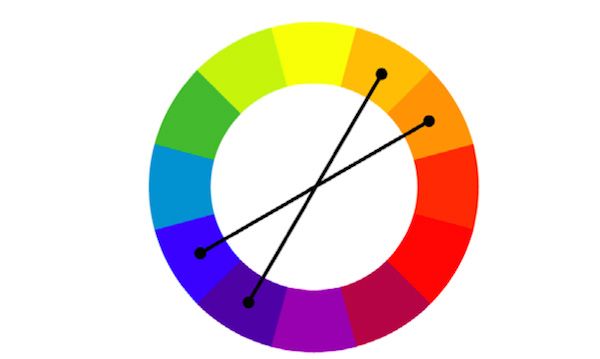
#2: 組合配色(拆分互補)
這種配色方案相(xiàng)對而言比較有難度,你需要通過一定的測試和探索才能獲取。如果搭配好了,效果非常驚豔。如圖所示,這種配色方案是(shì)選取色輪上相(xiàng)鄰的兩對對比色。
#3: 近似配色
這種配色的核心是(shì)選取連續的相(xiàng)鄰互補色,如果你想借此來取悅用戶的話(huà),在選取的時候一定要謹慎小心。這種配色方式能夠突出色彩的活力,但(dàn)是(shì)因爲相(xiàng)輔相(xiàng)成,色彩和效果對比不會那麽強烈,但(dàn)是(shì)會更加誇張。
所以,當你開始考慮色彩的心理學屬性的時候,盡量将整個配色方案作爲整體來進行衡量,而不是(shì)單獨爲某個部分選取一個色彩,以期它能與其他部分協調工作。
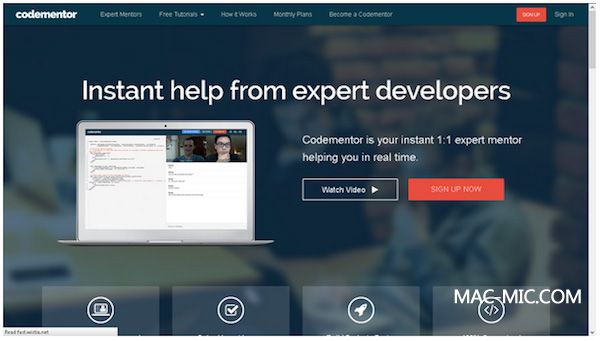
看看下面的頁面,想想看,它會向用戶傳達怎樣的信息呢?
1、背景色——深色的背景讓整個頁面看起來經典、精益求精、沉穩、正式且足夠“企業化”。當你設計一個網站的是(shì),“精益求精”的感覺總能給人良好的觀感。正式和企業化的屬性,則通常能讓訪客不會以玩(wán)樂的心态來看待這個網站,且能夠帶來一定的信任感。
2、按鈕色—— 設計師在這個CTA按鈕(行爲召喚按鈕)上使用了強對比的紅色,醒目且非常吸引用戶去(qù)點擊。相(xiàng)對而言,白色邊緣的幽靈按鈕在優先級上明顯低于紅色的CTA按鈕。按鈕用色在整體配色中符合邏輯,位置清晰。
3、文本色——白色的文本與黑色的底色形成明顯的對比,從整體配色方案上來看也非常搭調。另外和文字搭配的線(xiàn)條圖标也采用了同樣的白色,在色彩上采用了高度一緻的方案,露頭的文本暗示用戶需要向下滾動。
總體上來說,整套設計方案還不錯,中規中矩的黑白配,加上紅色之後,就顯得活潑起來了。由于紅色的使用相(xiàng)當之可知(zhī),稍加點綴,不會顯得過猶不及,這一切讓整個配色脫穎而出。
需要規避的用色
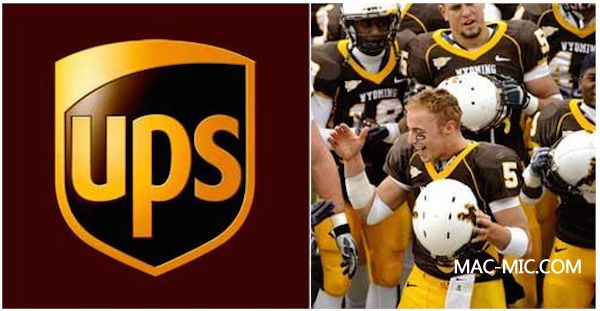
棕色通常能給人以自然的感覺,但(dàn)是(shì)這種色彩通常都不爲男性所喜。但(dàn)是(shì)在有的場合,棕色能讓人産生可靠和安全的感覺,這個時候使用還是(shì)挺不錯的。
作爲一家著名的物流公司,UPS使用棕色能給用戶一種強烈的可被依賴的感覺。
但(dàn)是(shì)作爲懷俄明州大學橄榄球隊的隊服的用色,這套配色方案被評爲史上最差的設計方案。最有趣的地方在于,這套棕色的隊服大家一緻認爲它非常的耐用,但(dàn)是(shì)與此同時也 非常的難看。男性對于色彩的認知(zhī)在這一設計上體現(xiàn)得淋漓盡緻。
在女性用戶這邊,橙色也是(shì)相(xiàng)對不那麽受歡迎的色彩,所以,如果你的客戶是(shì)女性的話(huà),盡量避免這一點。
當然,這些規則大都是(shì)一些指引性的條目,它們通常都有上下文和使用場景,色彩隻有和諧搭配起來才會看起來漂亮而合用。
配色和取色工具
用現(xiàn)成的配色方案和調色闆其實理所當然的事情,你并不需要爲網頁設計或者UI設計方案單獨創造色輪。
Adobe Color CC – Adobe出品的配色工具,之前被稱爲Kuler。
Paletton – 這是(shì)一套爲初學者準備的取色工具。
Flat UI Color Picker – 這是(shì)一套扁平化配色工具
Mudcube Color Sphere – 内置了一系列色彩主題,相(xiàng)應的配色都包含了相(xiàng)應的HEX代碼。
Check My Colours – 這個工具是(shì)用來堅持前景和背景的色彩組合的,它能提供正确的對比度檢測,确保色盲用戶也能正常分辨色彩。
Color – 這個工具允許你用鼠标在屏幕上取色,設置飽和度,并且提供相(xiàng)應的HEX代碼。
案例分析
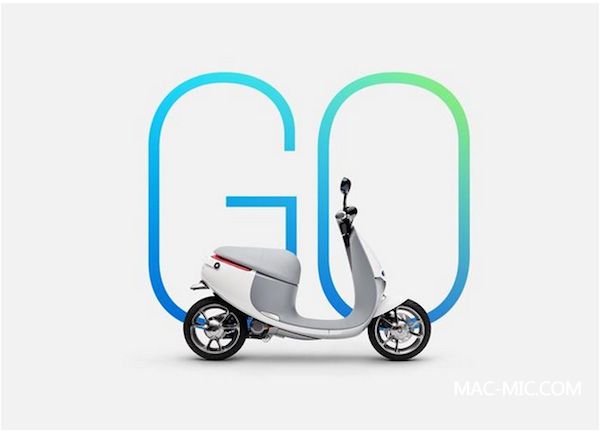
網絡上有成千上網的網站,其中有許多不錯的站點,但(dàn)是(shì)絕大部分和優秀無關。不過下方的網站,正是(shì)優秀的那波中的一員(yuán),它曾榮獲Awwwards 的每日最佳網站的頭銜。
網站的背景色使用的是(shì)淺灰,同其中電動車的配色同系。整個頁面設計簡單,超大的字體和小巧的車體形成對比,傳達出電動車小巧靈活的特性。作爲中性色 的灰色,讓頁面中其他的色彩更加鮮豔也更加顯眼,對比明顯,也賦予了頁面以活力。同時,灰色的主色調,也強調了産品和品牌沉穩大氣的一面。
巨大的Go,配色開朗活潑,漸變和鮮亮充分展現(xiàn)了設計的現(xiàn)代性。很重要的一點是(shì),藍色是(shì)男性和女性都非常喜歡的色彩,這一點使得網站是(shì)不針對性别進行區别的。灰色還帶有克制和環保的特性,結合電動車小巧的設計,整個設計還在暗示産品的環保和安全的特性。
總體而言,這個頁面的生活感和現(xiàn)代感和當代都市人的狀态契合度非常高。
最後的注意事項
色彩是(shì)産品設計的重要部分,同時也是(shì)品牌設計中至關重要的一環。所以,在設計網站或者UI的時候,色彩傳達的意義必須同品牌契合,将品牌故事和意義 融入到設計到中來。通常情況下,設計師會直接從品牌的LOGO或者品牌設計指南來取色,盡管這樣會有局限,但(dàn)是(shì)這确實可以讓事情變得更簡單。
上一篇:說說大同本土企業網站建設中遇到的問題,如何解決 下一篇:詳解免費(fèi)建站大餐-在大同如何免費(fèi)做個網站?
 服務熱線(xiàn):
服務熱線(xiàn): 咨詢郵箱:
咨詢郵箱: